js - d3 - observablehq 的基本用法 - 代码的阅读:不是从上到下的
访问量: 1497
参考:https://observablehq.com/@observablehq/observables-not-javascript
和 https://observablehq.com/@observablehq/introduction-to-views
d3.js 貌似所有的示例都使用了 observablehq 这个东东看起来有点头大,所以还是需要入个门
observablehq 的目的应该是:
1. 方便大家在线编辑js
2. 方便阅读代码
下面是一点说明
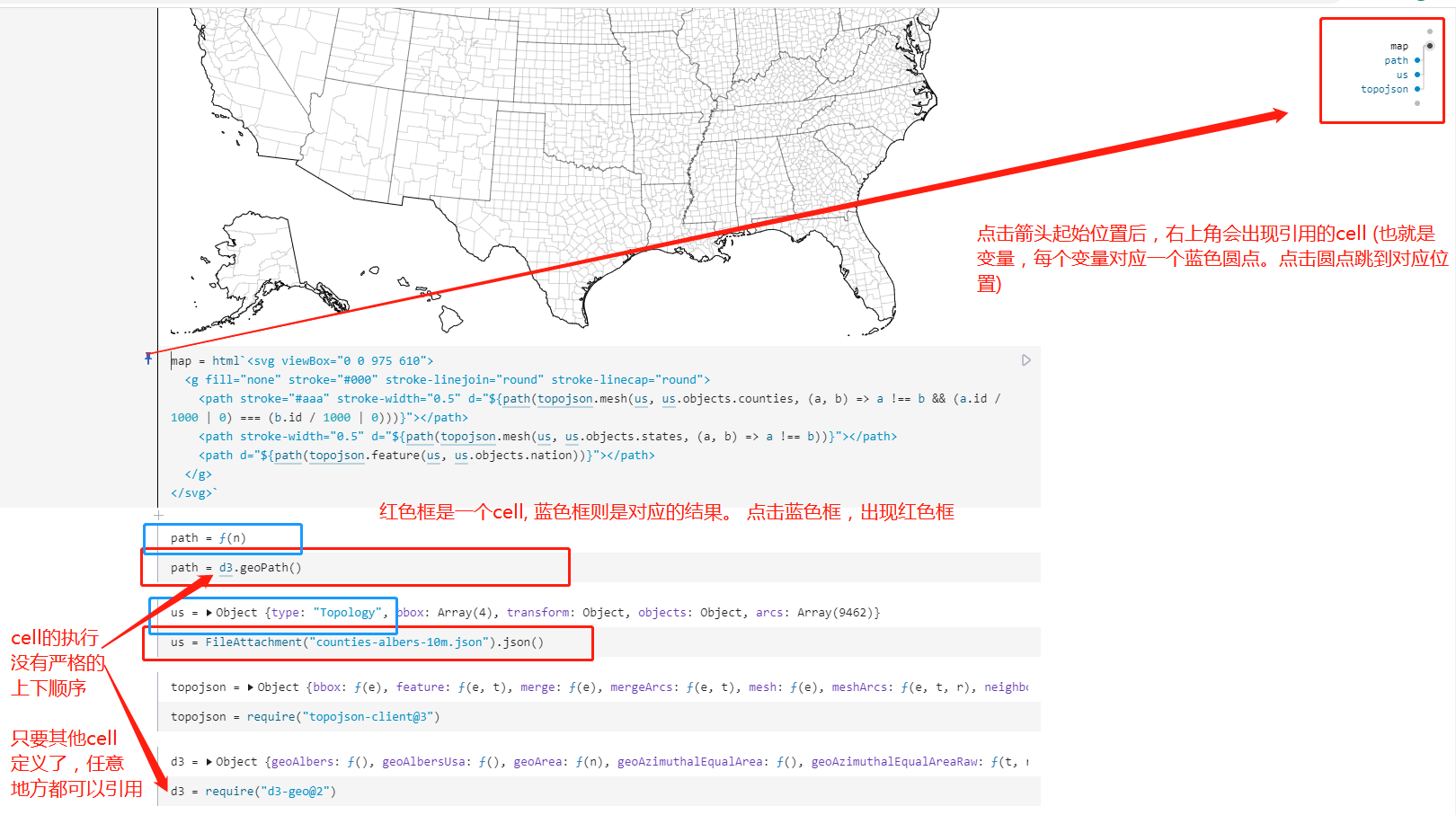
observablehq 的代码不是从上到下的。下面是个截图说明:

另外几点:
1. viewof 是一个keyword, 会在页面上显示双向绑定 , 或者显示页面的结果(例如d3.js)
2. observablehq 的js 不是原生js, 不一样的。
3. 下载后的js代码不是原生js . 跟官方文档的不一样。目的仅仅是为了在线编辑和快速理解。