vue - unreachable code after return statement
访问量: 934
这个问题是在vue2 -> vue3的时候出现的。(其实在vue2的时候就出现了)
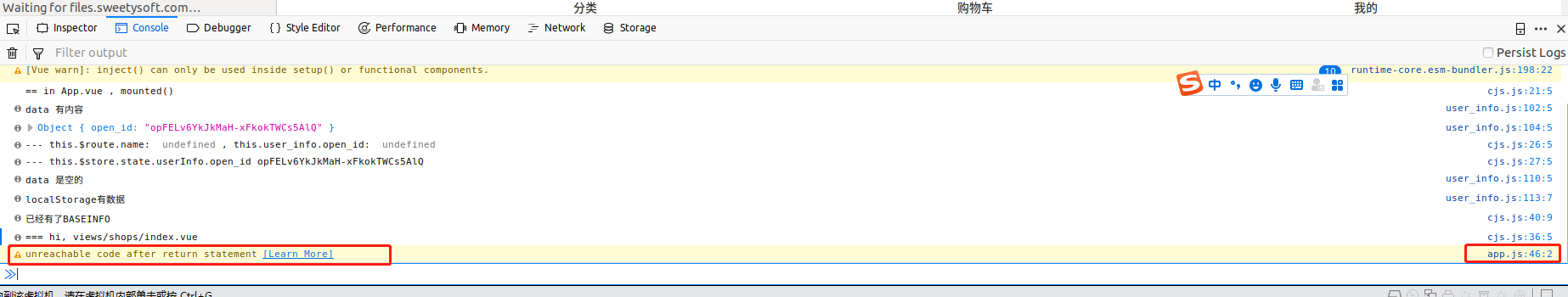
问题显示在browser console中:

可以看到,最下面一行字就是,对应的是 app.js : 46 2 , 表示是46行,第2列有问题。
点击一下(忘记了具体如何点击的了),会提示我们,在app.js 的3903行,有问题 (注意行数变了)

没有截到图。

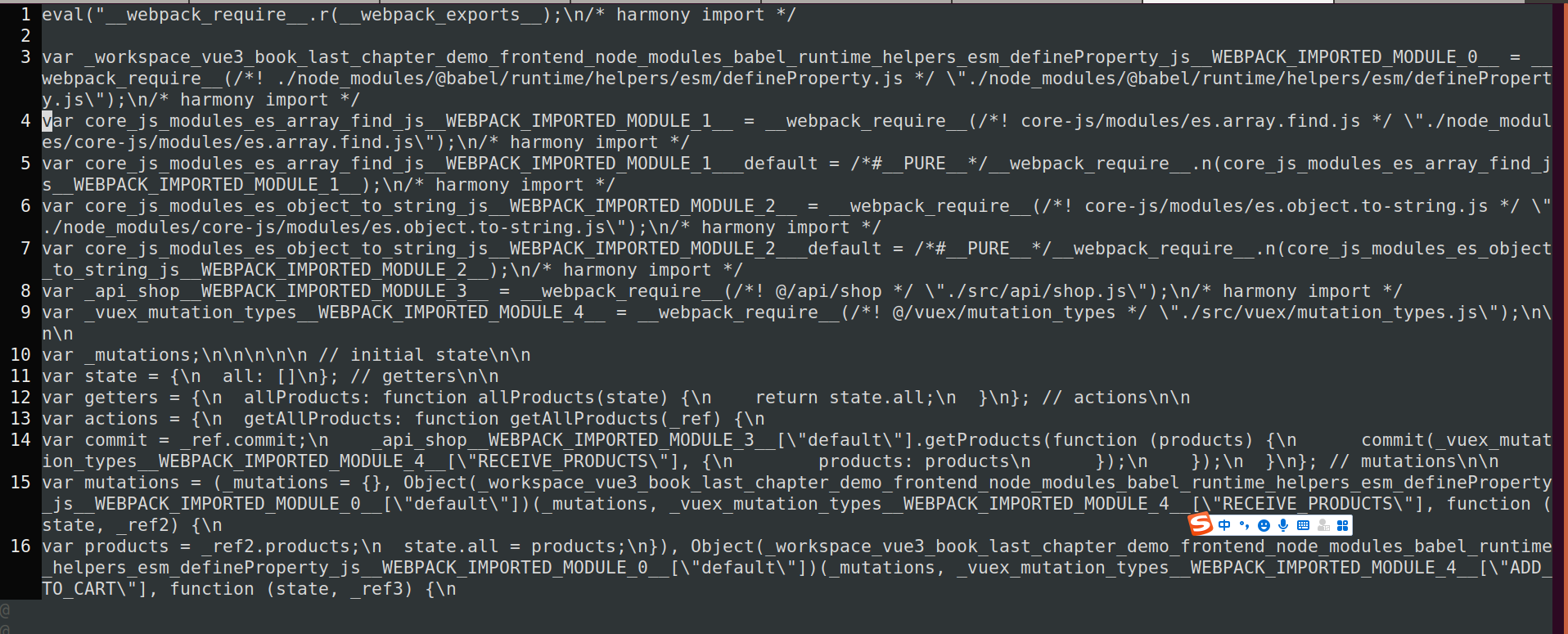
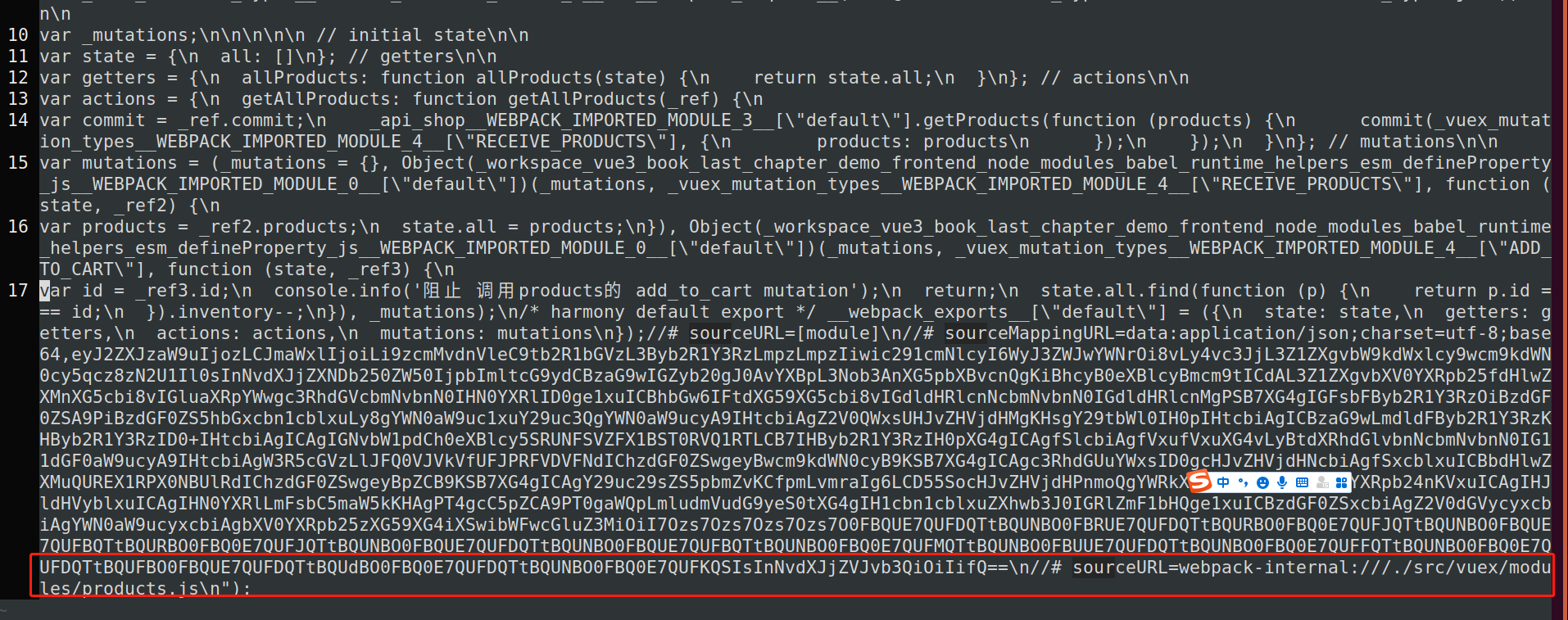
于是我把这个文件整个复制粘贴到一个临时文件中,找到对应的行(这一行特别长),把它再次摘出来,换行处理:


在最后一行找到端倪,是 src/vuex/modules/products.js
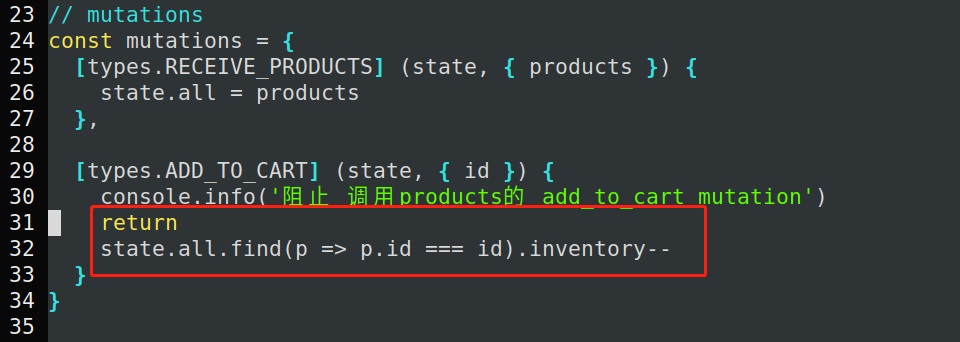
于是打开这个文件,发现了问题所在:在return 语句后面确实仍有statement

果断修改之。
问题搞定。
感慨下:由于js语言的情况决定了如此尴尬的现象: vue代码运行于 vue.js框架, vue.js框架运行于 jsvm, jsvm 运行于浏览器,
导致了报错的时候错误都没出看了。
想想java, 想想python, 想想ruby, 想想任何一种后端语言,从来不会遇到如此啰嗦奇葩的追踪路径。也是醉了