windows - asp.net 搭建环境 setup environment 与hello world!
访问量: 413
refer to :
https://dotnet.microsoft.com/en-us/learn/aspnet/hello-world-tutorial/install
需要注意的是:
linux, macos 也可以安装这个环境了!

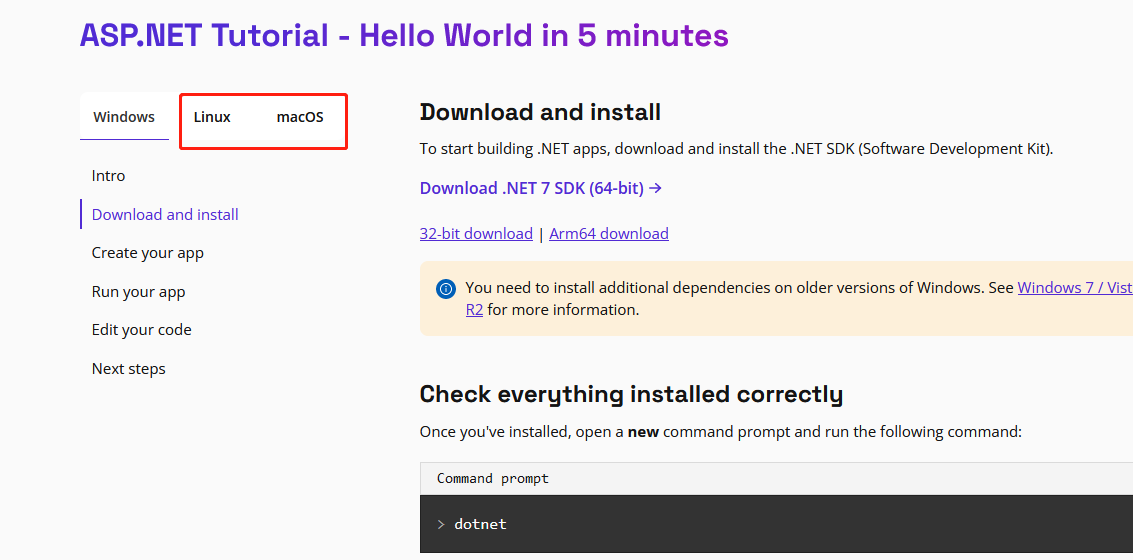
安装
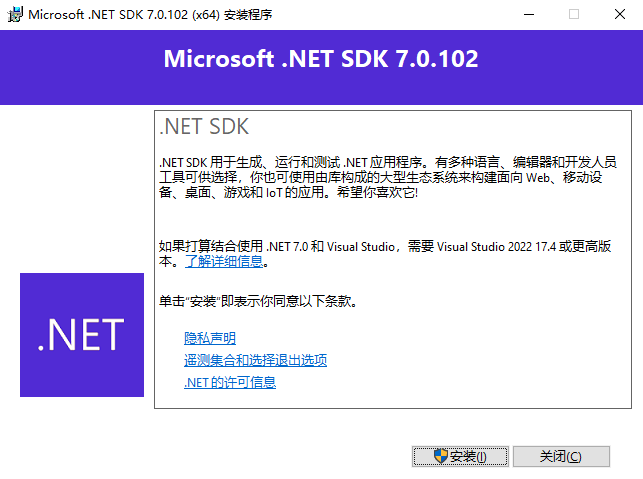
1. 下载 .net sdk

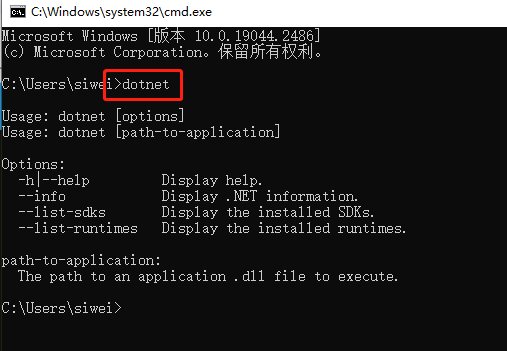
2. 运行cmd , dotnet 看到这个结果就对了:

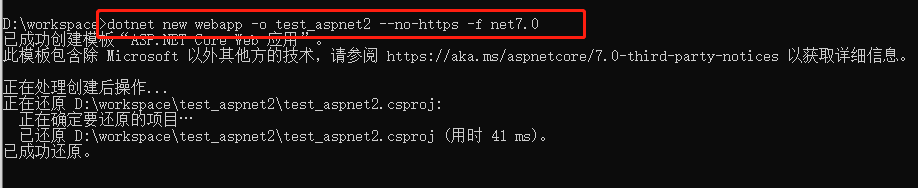
输入命令:dotnet new webapp -o test_aspnet2 --no-https -f net7.0

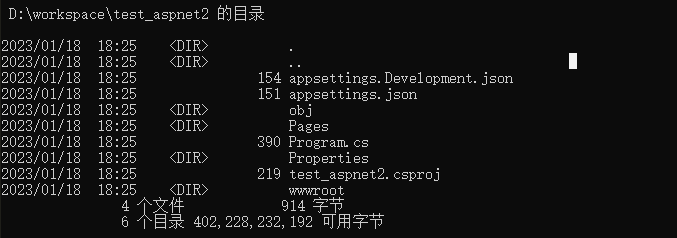
目录如下;
Program.cs 入口文件
.csproj 项目的配置文件

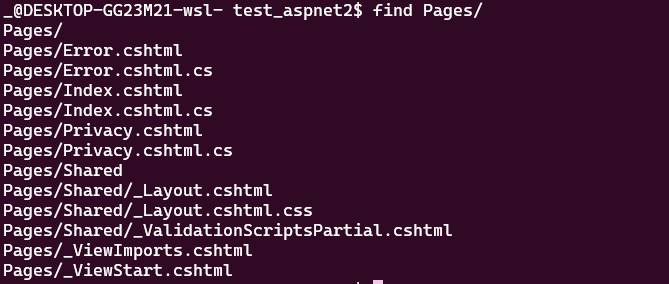
pages 目录:

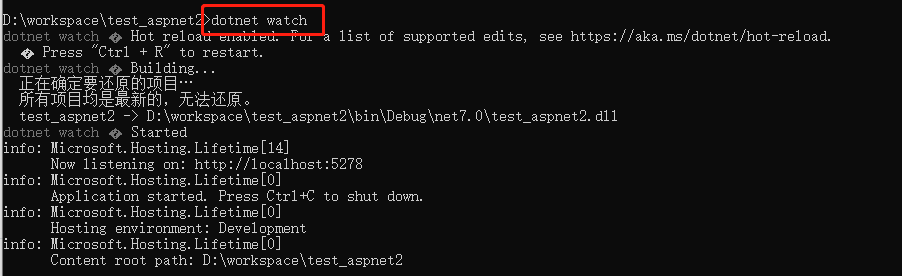
运行
dotnet watch

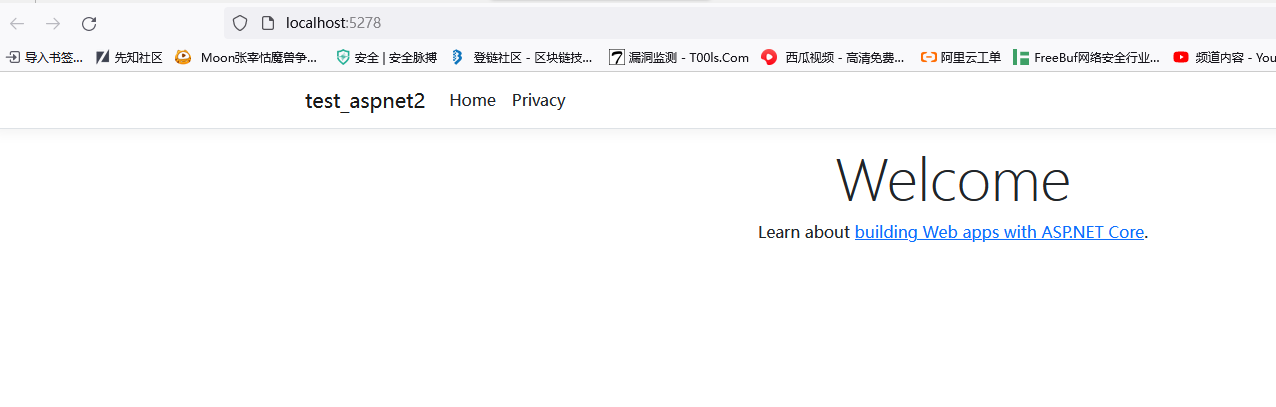
可以在浏览器中看到内容了:http://localhost:5278/

修改一下源代码:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="text-center">
<h1 class="display-4">Welcome</h1>
time.now: @DateTime.Now
</div>
~

页面是自动刷新的
总结
安装非常简单
用起来跟js 前端项目比较像,有watch
页面是实时刷新的
@符号用的多。 跟传统的asp /jsp /php 不一样。